Install Chocolatey
First, open PowerShell as administrator.
- Run
Get-ExecutionPolicy. If it returns Restricted, then runSet-ExecutionPolicy AllSignedorSet-ExecutionPolicy Bypass -Scope Process.
Now, run the following command:
|
|
Install mkcert
After install chocolatey, we can install mkcert using:
|
|
Create a locally trusted CA
Now we create a trusted certificate authority in our system’s root store:
|
|
Generating an SSL certificate
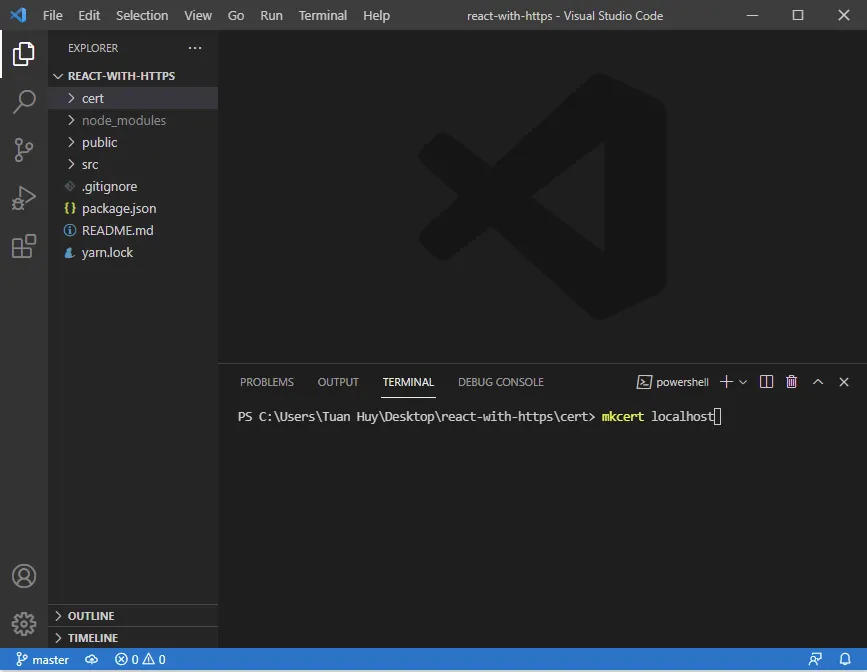
Create a folder name “cert” in the root of our React project. Open CMD from this directory and run this command:
|
|

Create develop environment
Create “.env” file at the root of our project and paste this config:
|
|
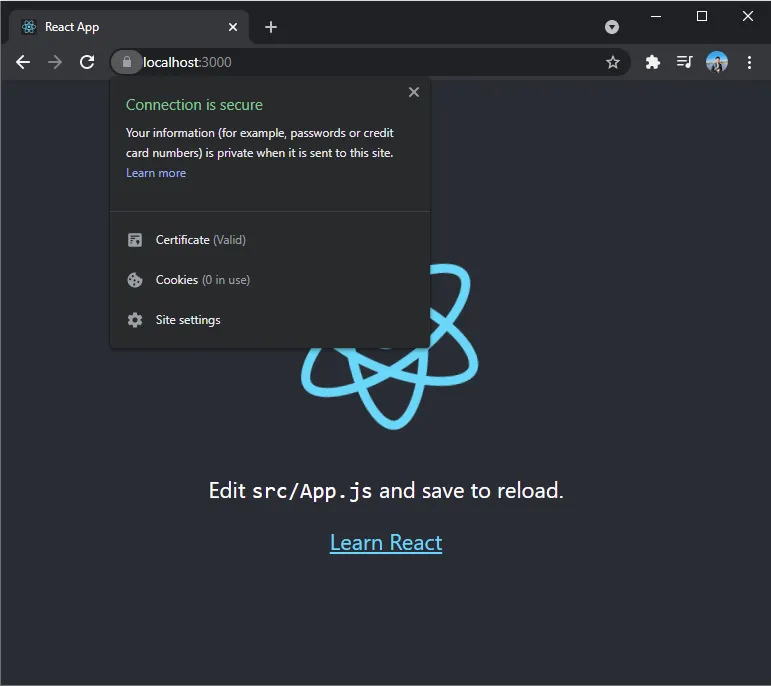
Finally Now save all and run the project, we could have the secure connection.

Note: That way be used in the development with localhost, not in production!